- Published on
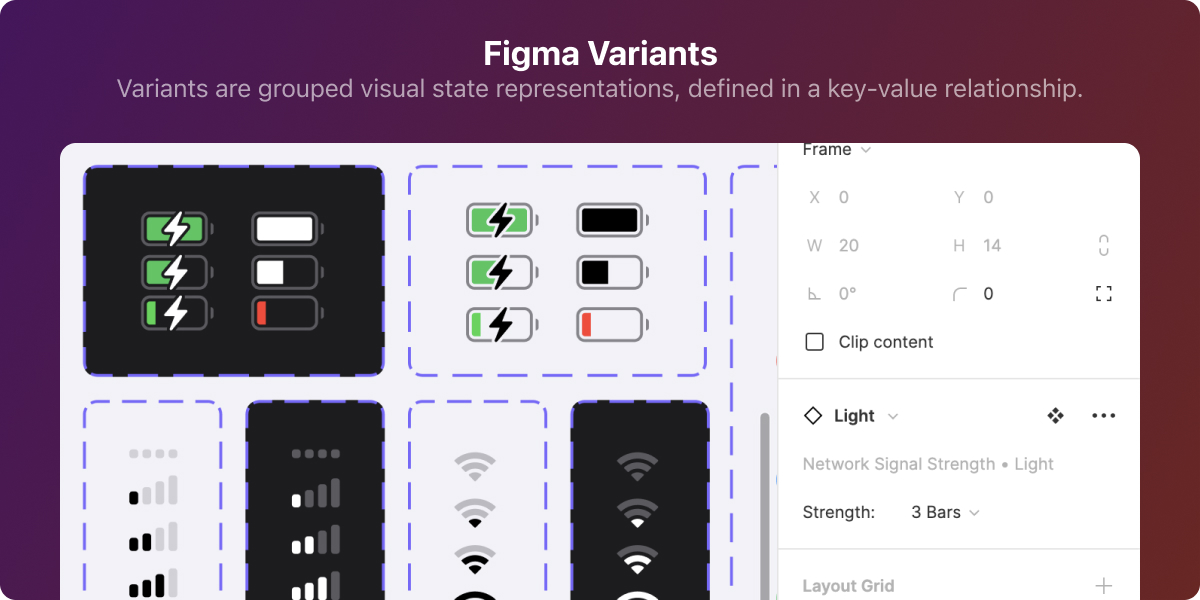
Figma Variants
- Authors

- Name
- Wayne Dahlberg
- @waynedahlberg
The team at Chatbooks has been fully invested in Figma for several years now. We found it replaced a host of 3rd party solutions that never quite played well together.
This is a another post in a series intended as a personal growth exercise. As I learn and digest new things, I want to write about them to solidify my understanding.
One of the great things about Figma is their ability to push the envelope, listen to our feedback, and implement reasoned, smart and functional solutions. Their latest feature, variants, comes at a great time as we're finalizing our company's design system — Breakfast.

Variants allow us to package visual state within singular or even nested components. These states can be described by a simple key-value relationship for each property. For example, type:, size:, color: could all be properties of the state of a button.
Once a valid group of similar and consistent component states are selected, you simple click Create Variant. Once created, you can add and edit the properties that define your variant states.
To test my knowledge of variants, I decided to make my first published component in the Figma Community; an iOS 14 Status Bar. The status bar contains much more variable information than expected. My component is limited to appearance (light and dark mode), battery charging, battery level, wifi signal, network signal, notch and isCameraRecording.
You can check out the file in the Figma Community by clicking the image below.